Posted on May 31, 2014 at 4:35 pm
How does this website make you are feeling?
On the skin, it could seem that reading an editorial on a web site is an emotionless experience, but science tells us that we use emotions to notify our understanding. So, yes, you’re experiencing an emotion straight away, but what could it’s? Let’s get back to that query on the end of the object, with enhanced understanding.
What is Emotion?
In his book, Your Brain: The Missing Manual, Matthew MacDonald describes emotion because the “brain’s auto-programmed response to certain stimuli.” He carefully distinguishes it from feeling. Feelings are the style we interpret emotion. Whereas, emotion is immediate, unconscious, and visceral, feeling, nevertheless, is processed and conscious.
Why is Emotion Important In Design?
“I’ve learned that folks will forget what you said, people will forget what you probably did, but people won’t ever forget the way you made them feel.”
-Maya Angelou
Emotion has the facility to foster an enduring relationship along with your visitors. In the event you can elicit an emotional response from a visitor, he’ll remember the experience long after everything else has faded.
Take a glance at these websites:
Mahe

You start off with a wonderfully lovely view of Paris-but nothing we’ve haven’t all seen before. What makes you sit up straight and take notice is the animation effect. It’s simply beautiful and surprising. Although you are able to not remember everything about this site, you’ll certainly remember the sensation of surprise as you scrolled down for the 1st time.
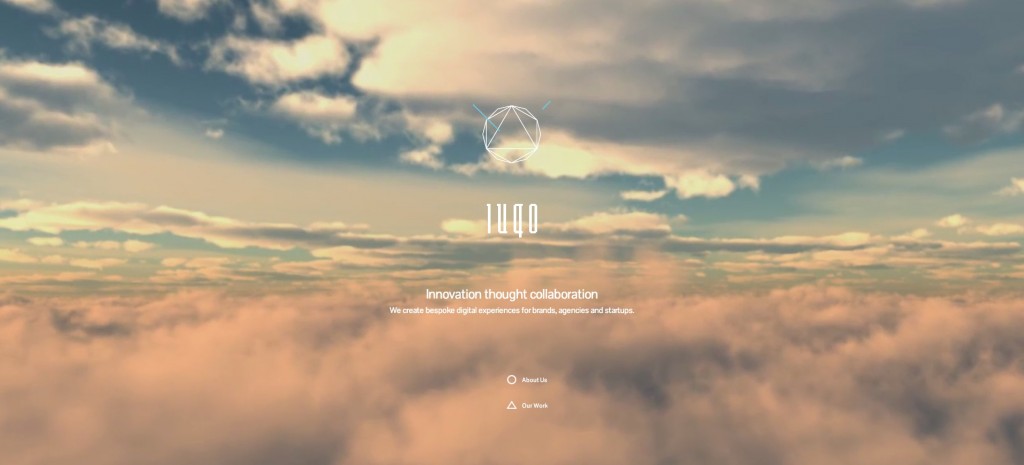
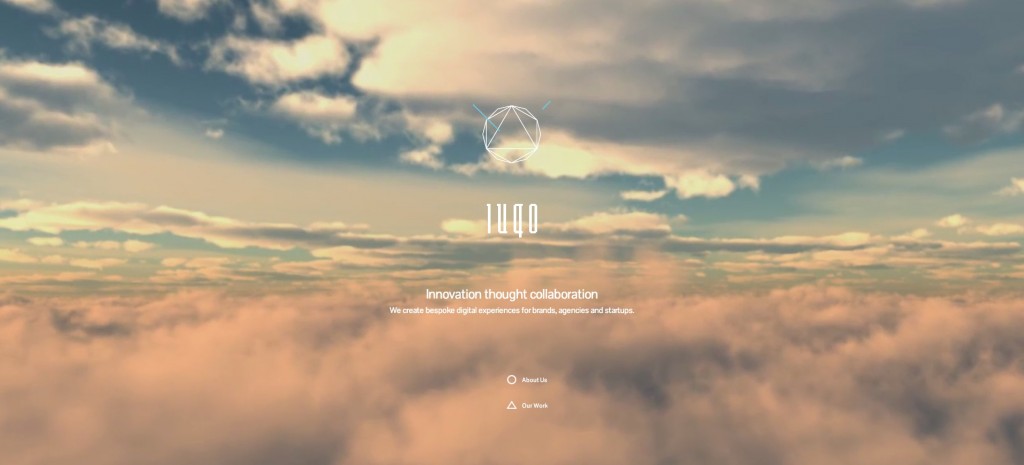
Iugo

No music, just flight. Who doesn’t love travelling through clouds without leaving your seat? This almost seamless video evokes excitement and anticipation-you’re heading somewhere, you simply don’t know where. I can’t inform you how long I’ve stared at this video (it might be embarrassing). The takeaway is this site stirred my emotions, held my attention, and left an enduring impression.
Before They

I dare you to drag up this website and never scroll through. Stunning, high-resolution images and intuitive design tell a narrative that appeals on your emotions.
A recent study on patients tormented by hippocampus damage, which include Alzheimer’s disease, shows that emotions linger even after memories fade. Although a visitor won’t remember everything you’ve said, they’ll remember the sensation. That feeling will make them return persistently.
The point of all design is to interact viewers. Engendering positive emotions may end up in longer visits, higher engagement, and more excitement about your product.
Important Components of Emotional Design
Many people depend on text to form emotional bonds with their visitors, but text alone just isn’t enough to create emotion.
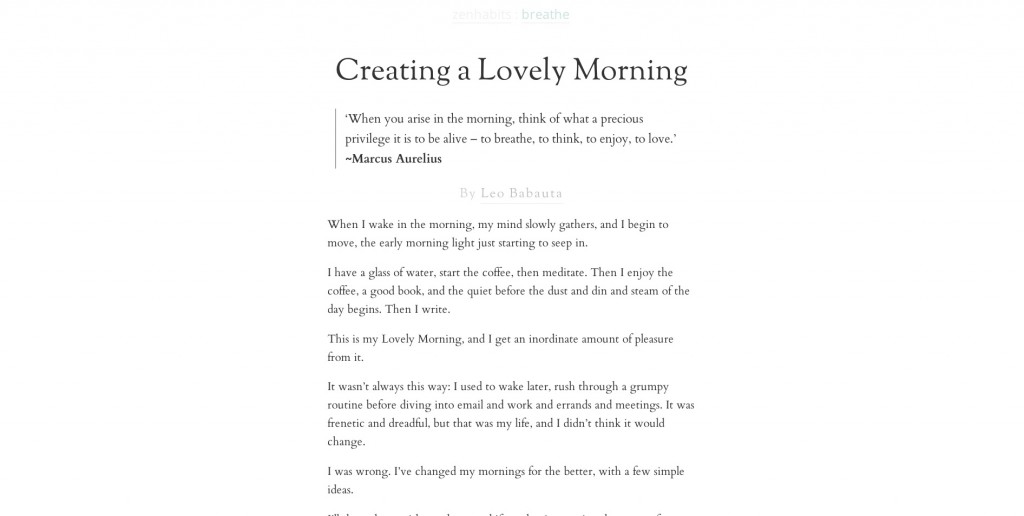
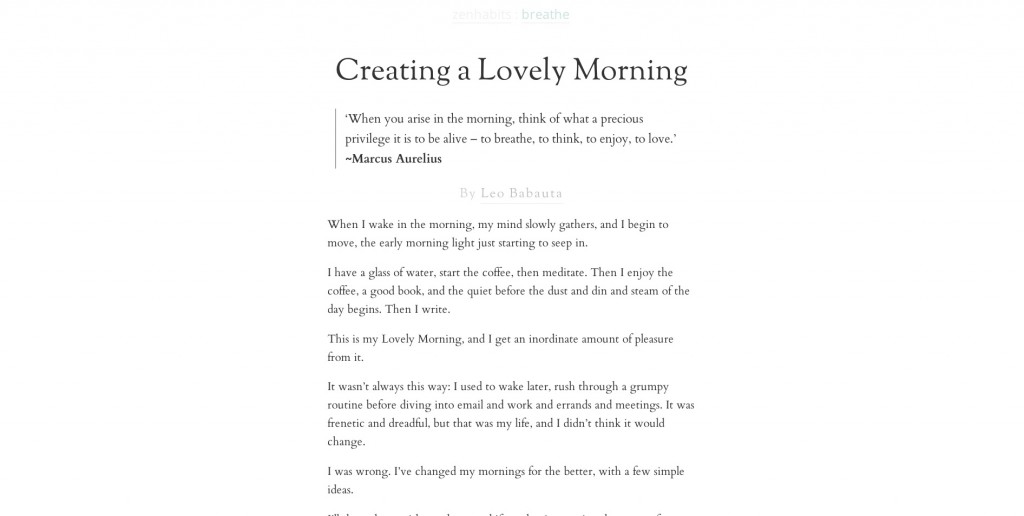
Even on a domain like Zen Habits, that is famously minimalist, it’s emotional appeal doesn’t derive solely from text. As a reader, you’re feeling at peace, or zen, at the site as it was designed in the sort of way as to awaken that emotion within you. There’s no sidebar. There’s no images. But, there’s white space, and plenty of it. It feels pure, authentic, and truthful.

As you may tell in Leo Babuata’s design, font type, size, and spacing could make an impact in your emotions. On Zen Habits, the design is intentionally breathable and open. Nothing is cluttered. His typography supports the design but additionally tells the similar story.
What does your font say?
Fonts is usually friendly, serious, smart, and unfortunate. Fonts could be separated into loads of different categories, but for the aim of this text, we’ll discuss the four major categories: Serif (has embellishments at the ends of letters); Sans Serif (without serifs, or embellishments at the ends of letters); Script; and ornamental.
Serif fonts convey traditionalism and respect. Think Times New Roman:

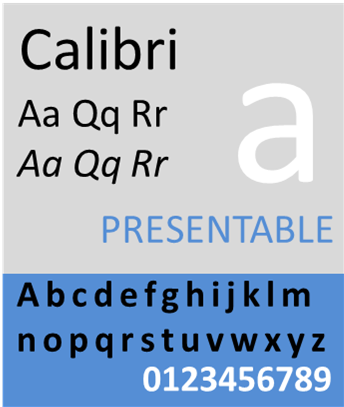
Sans serif fonts are decidedly more modern. Think Calibri:

Script is sophisticated and will be conservative. Think Pacifico:

Decorative is whimsical and inventive. Think Impact Label:

(images courtesy of Wikipedia Images and FontSquirrel)
Which emotion are you hoping to elicit to your design? If you would like respect out of your visitors, elect fonts like New Times Roman or Garamond. On the way to them to view you as creative, try a font that pushes the envelope, like New Facebook or Base 05.
Fonts should echo your design intention. Fonts, like love interests, shouldn’t ever be randomly chosen in keeping with looks. They must manage to further your emotional story.
What about colors?
Color is, undoubtedly, the most effective solutions for introducing and extending emotional response in your website design. Science has proven again and again that humans equate colors to emotions. Why do you think McDonald’s logo yellow and red? It elicits hunger and optimism.
When a user first visitors your website, they get an impression of who you might be, and create a technique during which to narrate to you. Colors, fonts, and other visual design choices automatically set the scene-they’re just like the clothes of an internet site.

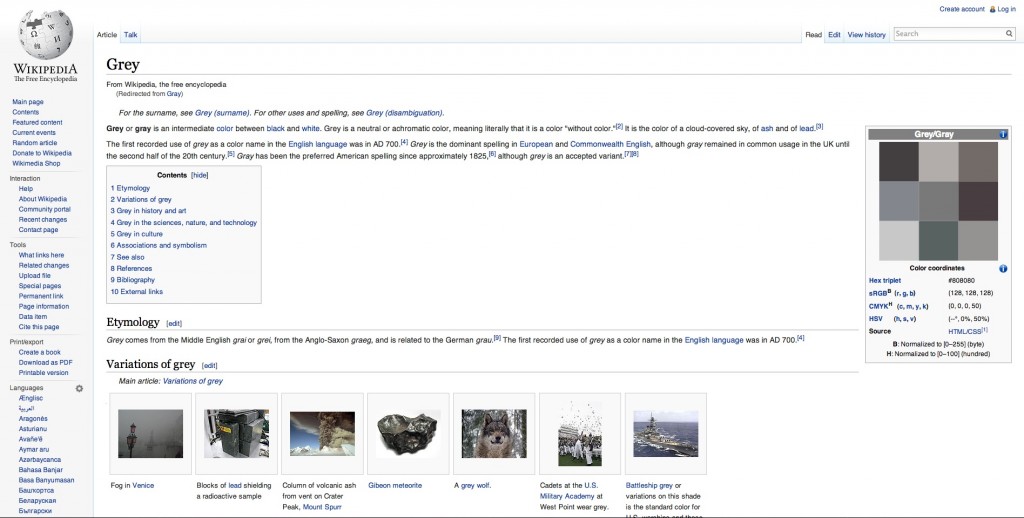
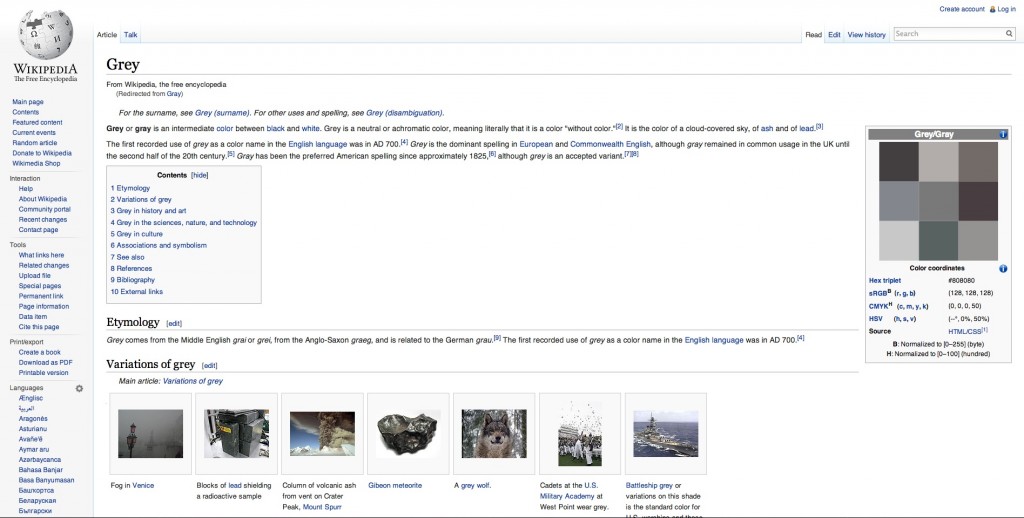
For example, in the event you visit Wikipedia, you can find by the blue and grey color scheme that it’s dependable and reliable. You are able to surmise by the font choice and size that it’s serious and smart. And you may also tell by the photographs that it doesn’t pay for stock. I’m joking, sometimes Wikipedia has great images, but imagery isn’t the focus point of Wikipedia. The guts of Wikipedia, and all websites, is the content. i myself wouldn’t need to sit next to Wikipedia at a celebration. Imagine how boring that may be. But, Wikipedia will be an amazing friend to text. (More about that, later.)

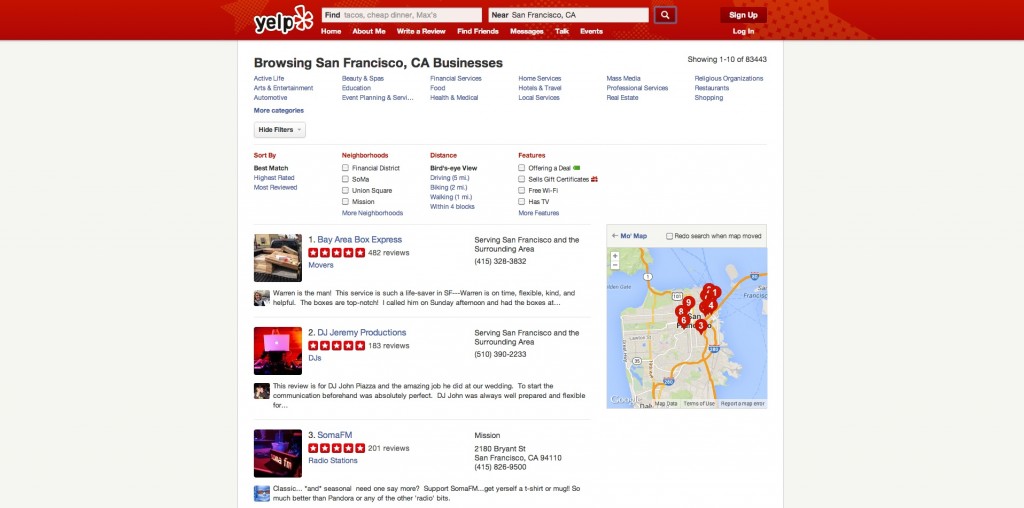
Another example is Yelp, which uses blue and red primarily. What do those colors say together with what we understand about Yelp? It’s looking to be trustworthy and to seize your attention. Red definitely pulls the attention to the important thing feature of Yelp-the reviews. Although red could make you hungrier when you’re interested by food, it would also grab your attention even if you’re not hungry.
 0
0
Some websites are green and blue. One example is TripAdvisor, which uses these colors to convey a feeling of relaxation (you’re going on vacation, of course), and trust (you’re reading actual reviews from other users).
Have you spotted the rage? Blue will likely be utilized in website design to speak trust and dependability.
Let’s look at how colors engage our emotions:
- Yellow: Happy, Optimistic, Clarity,
- Orange: Friendly, but adore it or hate it
- Red: Exciting, Youthful, Urgent, Attention Grabbing
- Purple: Creative, Imaginative, Uplifting
- Blue: Trustworthy, Dependable, Secure
- Green: Peaceful, Growth, Relaxing
- Gray: Balance, Neutral, Reliable, Intelligent
- Black: Luxurious, Powerful, Authoritative
A lot folks choose colors because they compliment one another, or simply because they’re pretty, but when you pick the incorrect color, it is able to send out a mixed emotional message for your visitor. For instance, most online e-commerce businesses, like PayPal, Stripe, and Authorize.Net prominently use blue of their designs, and avoid the colour red- that’s exciting but not necessarily secure. At the flipside, there are financial sites like Bank of America that uses red prominently. Bank of America uses red exclusively to sell products, however it does balance the sense of urgency created by red with healthy doses of blue (security) and grey (reliability).
Referring back in your color choices, are you able to see how your design is exciting those emotions?
What about content?
Posted in Web Design
Posted on May 29, 2014 at 11:56 am
Long gone are the times of busy, over cluttered designs. Now it’s all about minimalism, which puts more emphasis on typography. That’s why it’s important to be using the best fonts. Below you’ll find 7 free fonts that that needs to work well on your minimalistic designs
Separator

Helsinki

Equal

Dual – 300

Viro

Ankle Sans

Encode Sans

Posted in Web Design
Posted on May 27, 2014 at 3:53 pm
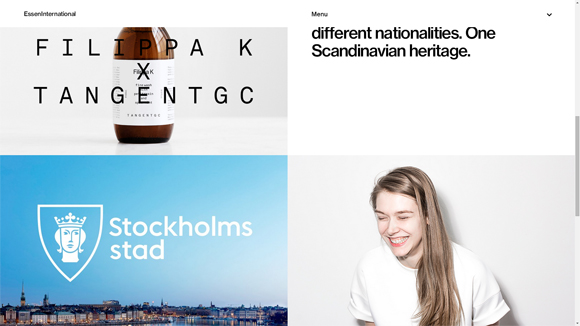
There are such a lot of how one can present website content to the general public. Let’s take a better study websites that feature square and rectangular elements. Most commonly, square blocks are utilized in portfolio and e-commerce websites as it’s the most effective method to organize and showcase a huge variety of works, comparable to designs, photographs, products, etc. Squares and rectangles make things clear and intelligible.
Boxed shapes on a web site can be interactive, meaning they react on mouse over or mouse click. It could add more usability and emotions on your design. Users love websites which reply to them somehow, despite the fact that it’s just highlighted in an extra color while you hover over the image. It’s better to determine than to listen to – an image paints 1000 words. So, look at these 20 creative websites featuring square elements to get inspiration from.
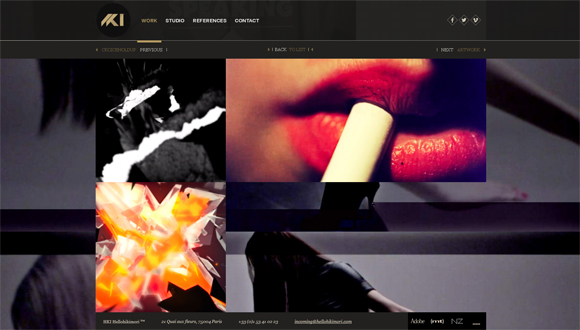
NKI Studio

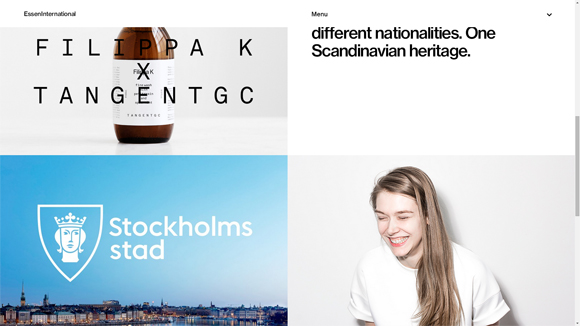
Esseninternational

Good Morning

GlossyRey

fh studio

Art of The Cap

Geox Amphibiox

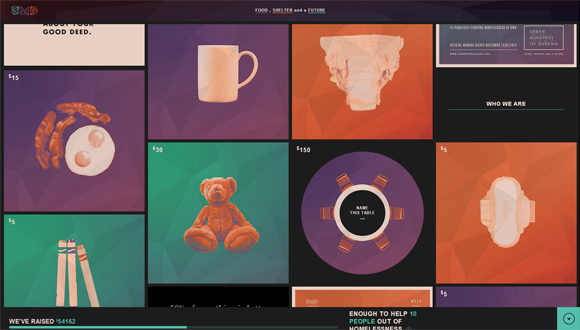
Names for Change

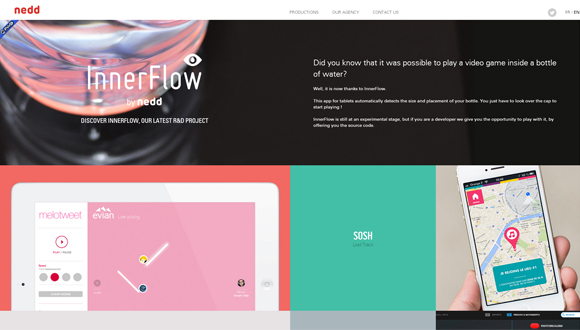
Nedd

HelloHikimori

Cropp
 0
0
mojotech
 1
1
Mustafa Demirkent
 2
2
ELI
 3
3
La Vie a LA Fresh
 4
4
Lois Jeans
 5
5
The Hungry Workshop
 6
6
Etch Apps
 7
7
Hommard
 8
8
Far from the Tree
 9
9
Posted in Web Design
Posted on May 23, 2014 at 1:34 pm
Creating a symbol isn’t very that easy because it could seem on the first glance. It requires loads of refinement and improvement before the general logo comes. Ink and a white piece of paper are the appropriate tools for creatives to get inspired. No program can provide the identical sort of freedom as paper does.
Most graphic designers put their ideas on paper first, after which edit them with Photoshop, Illustrator, or other digital editing programs. The principle goal of any logo is to be remarkable, memorable and straightforward collectively.
Here are 20 wonderful logo sketches from everywhere in the web that may inspire you on your next project which needs illustrations of any kind. Don’t pass by our previous number of typography sketches!
1. LogoPack 2013 by Mike | Creative Mints

2. PopChicken Gourmet Express // Identity by IndustriaHED™ Branding

3. AppleJack Logo by Artua

4. DANGERDUST BRANDING by DANGERDUST

5. Map pins – heart by Eddie Lobanovskiy

6. The Fitness Lab by Matt Vergotis

7. Logos 2012 by Mike | Creative Mints

8. Mission Oaks Cafe Sketchin’ by Mike Jones

9. Chalet Monticello by Jackson Alves

10. Hand Lettering by Valentina Badeanu

11. PizzaLista – 2013 by DotHaus
 0
0
12. Ink & Paper – 2014 by Alexandre Godreau
 1
1
13. LOGO by Gülsah Alcın
 2
2
14. Logotypes & Icons by Mike
 3
3
15. AspireBoard sketches by Eddie Lobanovskiy
 4
4
16. Logos by Ink Ration
 5
5
17. Logo Design by Eddie Lobanovskiy
 6
6
18. ARTY by Andrey Anikanov
 7
7
19. Logotypes collection | 2012-2013 by Mike
 8
8
20. Logotypes by Mike | Creative Mints
 9
9
Posted in Web Design
Posted on May 19, 2014 at 1:49 pm
When creating the hot design for WDL, I knew that i needed to create a cleaner and more minimalistic design than I had with any of the former versions of the location. And that i also desired to do something new and unique with the social sharing buttons – something that had not been done before. The end result was a clickable bar graph that enables the user to quickly see which social sites are providing one of the most shares for a given post, together with a display of total shares.
Since launching the redesign, we’ve had lots of people asking how we did it. If you’re a kind of people, keep reading and I’ll show you the way.
The Markup
You can see on the top of this post that I added our bar graph right below the title. Within the single.php file of your WordPress theme, add this code somewhere below the_title() or wherever you’d like it to be displayed.
<div class="socialShare clearfix">
<div class="sharedCount">
<span class="count"></span>
<span class="shares">shares</span>
</div>
<ul class="icons clearfix">
<li class="icon twitter social"><a href="https://twitter.com/share" data-url="<?php echo get_permalink(); ?>" data-text="<?php echo get_the_title(); ?> <?php echo get_permalink(); ?> via @webdesignledger"></a></li>
<li class="icon google social"><a href="https://plus.google.com/share" data-url="<?php echo get_permalink(); ?>"></a></li>
<li class="icon facebook social"><a href="https://www.facebook.com/sharer/sharer.php" data-url="<?php echo get_permalink(); ?>" data-text="<?php echo get_the_title(); ?> <?php echo get_permalink(); ?> via @webdesignledger" target="_blank"></a></li>
<li class="icon linkedin social"><a href="http://www.linkedin.com/shareArticle" data-url="<?php echo get_permalink(); ?>" data-text="<?php echo get_the_title(); ?>"></a></li>
</ul>
<script>parseSharedCount("<?php echo get_permalink(); ?>");</script>
</div>
On line 12, we pass the post’s URL to the parseSharedCount function we’ll create within the next steps.
Getting the full Shares
First, you wish to get the whole shares. The best way is to take advantage of a service that does it for you. After a fast Google search, i found SharedCount, a neat little site that did just what i wanted, and better of all, they’d a simple to exploit API. But to make use of the API, you first must get an API key.
Once you’ve signed up and received your key, create a brand new file and name it something like “sharedcount.js”. We’ll put all of our jQuery stuff on this file. Start by pasting during this code:
(function($){
sharedCount = function(url, fn) {
url = encodeURIComponent(url || location.href);
var domain = "//free.sharedcount.com/"; /* SET DOMAIN */
var apikey = "" /*API KEY HERE*/
var arg = {
data: {
url : url,
apikey : apikey
},
url: domain,
cache: true,
dataType: "json"
};
if ('withCredentials' in new XMLHttpRequest) {
arg.success = fn;
}
else {
var cb = "sc_" + url.replace(/\W/g, '');
window[cb] = fn;
arg.jsonpCallback = cb;
arg.dataType += "p";
}
return $.ajax(arg);
};
On line 5, add your API key between the quotes. This function is what communicates with the SharedCount.com API, and returns the entire data that we’ll need.
Parse the SharedCount Data
Now that we have got a function to fetch the SharedCount data, we have to do something useful with it. So let’s create a function on the way to pull out the person shares for every social site that we’re occupied with, and total them up. Add this code in your file:
parseSharedCount = function(url) {
sharedCount(url, function(data){
var twitterCount = data.Twitter;
var facebookCount = data.Facebook.total_count;
var googleCount = data.GooglePlusOne;
var linkedinCount = data.LinkedIn;
var totalCount = twitterCount+facebookCount+linkedinCount+linkedinCount;
var offset = 25;
var twitterHeight = Math.ceil(twitterCount/totalCount*100)+offset;
var facebookHeight = Math.ceil(facebookCount/totalCount*100)+offset;
var googleHeight = Math.ceil(googleCount/totalCount*100)+offset;
var linkedinHeight = Math.ceil(linkedinCount/totalCount*100+offset);
$(".socialShare .count").text(totalCount);
$(".socialShare .icon.twitter").css('height',twitterHeight+'%');
$(".socialShare .icon.facebook").css('height',facebookHeight+'%');
$(".socialShare .icon.google").css('height',googleHeight+'%');
$(".socialShare .icon.linkedin").css('height',linkedinHeight+'%');
$(".socialShare").addClass('loaded');
});
}
})(jQuery);
On lines 3-7, we pull out the person values for every social site. Then on lines 9-13, a percentage is calculated in keeping with those values. The “offset” value is used to verify each bar has some height in order that the icon might be displayed although that exact site doesn’t have any shares. Finally, on lines 15-20, we set the entire share count text and use those percentage values to set the peak on each bar. Adding the category “loaded” to the containing div will kick off the CSS animations.
Make the Bars Clickable
The final little bit of code we’ll add to the sharedcount.js file will make the bars into buttons. In order that when clicked each bar will open it’s respective social sharing popup window.
jQuery(document).ready(function( $ ) {
$(".social.icon a").click(function(){
var url = $(this).attr('data-url');
var text = $(this).attr('data-text');
var href = $(this).attr('href');
if($(this).parent().hasClass('twitter')){
window.open(href+"?text="+text+"&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('facebook')){
window.open(href+"?t="+text+"&u="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('google')){
window.open(href+"?&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('linkedin')){
window.open(href+"?mini=true&summary="+text+"&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}
return false;
});
});
Here’s everything that are meant to be in our sharedcount.js file:
(function($){
sharedCount = function(url, fn) {
url = encodeURIComponent(url || location.href);
var domain = "//free.sharedcount.com/"; /* SET DOMAIN */
var apikey = "" /*API KEY HERE*/
var arg = {
data: {
url : url,
apikey : apikey
},
url: domain,
cache: true,
dataType: "json"
};
if ('withCredentials' in new XMLHttpRequest) {
arg.success = fn;
}
else {
var cb = "sc_" + url.replace(/\W/g, '');
window[cb] = fn;
arg.jsonpCallback = cb;
arg.dataType += "p";
}
return $.ajax(arg);
};
parseSharedCount = function(url) {
sharedCount(url, function(data){
var twitterCount = data.Twitter;
var facebookCount = data.Facebook.total_count;
var googleCount = data.GooglePlusOne;
var linkedinCount = data.LinkedIn;
var totalCount = twitterCount+facebookCount+linkedinCount+linkedinCount;
var offset = 25;
var twitterHeight = Math.ceil(twitterCount/totalCount*100)+offset;
var facebookHeight = Math.ceil(facebookCount/totalCount*100)+offset;
var googleHeight = Math.ceil(googleCount/totalCount*100)+offset;
var linkedinHeight = Math.ceil(linkedinCount/totalCount*100+offset);
$(".socialShare .count").text(totalCount);
$(".socialShare .icon.twitter").css('height',twitterHeight+'%');
$(".socialShare .icon.facebook").css('height',facebookHeight+'%');
$(".socialShare .icon.google").css('height',googleHeight+'%');
$(".socialShare .icon.linkedin").css('height',linkedinHeight+'%');
$(".socialShare").addClass('loaded');
});
}
})(jQuery);
jQuery(document).ready(function( $ ) {
$(".social.icon a").click(function(){
var url = $(this).attr('data-url');
var text = $(this).attr('data-text');
var href = $(this).attr('href');
if($(this).parent().hasClass('twitter')){
window.open(href+"?text="+text+"&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('facebook')){
window.open(href+"?t="+text+"&u="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('google')){
window.open(href+"?&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}else if($(this).parent().hasClass('linkedin')){
window.open(href+"?mini=true&summary="+text+"&url="+url, "", "height=400,width=600,toolbar=no,menubar=no,left=300,top=300");
}
return false;
});
});
Place the file within the js folder of your theme. Your theme must have an area in functions.php where all the theme’s scripts are enqueued. Add the road of code below on this same place to be certain the sharedcount script gets loaded.
wp_enqueue_script('sharedcount', get_bloginfo('template_url').'/js/sharedcount.js', array('jquery'), '0.1', false);
The CSS
For the advent of the bar graph, I went with a clean flat look, in order that it matched the remainder of the design. You’ll have got to add the ensuing CSS to the manner.css file of your WordPress theme. It can offer you what you notice here on WDL, but obviously you are able to tweak it to check your WordPress theme. It’s all pretty basic CSS, but it’s important to notice on lines 84 and 88 we define the .loaded class to enable the animations once the info was loaded.
.socialShare {
color: #fff;
display: block;
margin-bottom: 20px;
padding: 0;
height: 73px;
position: relative;
border-bottom: 3px solid #d8d8d8;
width: 250px;
}
.socialShare .sharedCount{
position: relative;
font-size: .9em;
display: block;
box-shadow: none;
margin-top: 0;
top: 0;
left: 0;
float: left;
opacity: 0;
margin-left: 5px;
-webkit-transition: opacity 0.5s ease;
-moz-transition: opacity 0.5s ease;
-o-transition: opacity 0.5s ease;
transition: opacity 0.5s ease;
background: none;
color: #222222;
border: none;
}
.socialShare .sharedCount .count{
font-size: 1.9em;
display: block;
color: #25bb8b;
}
.socialShare .sharedCount .shares{
font-size: 1.1em;
display: block;
color: #b8b8b8;
}
.socialShare.loaded .sharedCount {
opacity: 1;
}
.socialShare .icons {
margin-bottom: 0;
positon: relative;
}
.socialShare .icon {
display: block;
font-size: 1.2em;
float: left;
margin: 0 0 0 0;
position: absolute;
bottom: 4px;
opacity: 0;
height: 0px;
width: 30px;
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
transition: all 0.7s ease;
transition-delay: .7s;
-webkit-transition-delay: .7s; /* Safari */
}
.socialShare .icon a{
color: rgba(255,255,255,.7);
display: block;
width: 100%;
height: 100%;
background-size: 20px 20px;
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
transition: all 0.7s ease;
transition-delay: .7s;
}
.socialShare.loaded .icon {
opacity: 1;
}
.socialShare.loaded .icon a{
-webkit-transition: all 0.7s ease;
-moz-transition: all 0.7s ease;
-o-transition: all 0.7s ease;
transition: all 0.7s ease;
}
.socialShare .icon a:hover{
background-color: #222;
}
.socialShare .icon.twitter{
background: #5ec2df url(images/icon_twitter.png) center 5px no-repeat;
left: 90px;
}
.socialShare .icon.twitter a{
background: #5ec2df url(images/icon_twitter.png) center 5px no-repeat;
}
.socialShare .icon.google{
left: 125px;
-webkit-transition-delay: .7s; /* Safari */
}
.socialShare .icon.google a{
background: #e03e12 url(images/icon_google.png) center center no-repeat;
}
.socialShare .icon.facebook {
left: 160px;
-webkit-transition-delay: .9s; /* Safari */
}
.socialShare .icon.facebook a{
background: #2c6087 url(images/icon_facebook.png) center center no-repeat;
}
.socialShare .icon.linkedin {
left: 195px;
-webkit-transition-delay: 1.2s; /* Safari */
}
.socialShare .icon.linkedin a{
background: #3686ab url(images/icon_linkedin.png) center center no-repeat;
}
As for the icons, there are many free sets available like this one.
That wraps it up. You must now manage to include a social sharing bar graph like ours for your WordPress site. We encourage you to tweak it and make it your individual. As you spotted, we only included four social sites in ours, but SharedCount provides data for lots more. So that you may be ready to add those which can be important to you.
Posted in Web Design
Posted on May 17, 2014 at 10:51 am
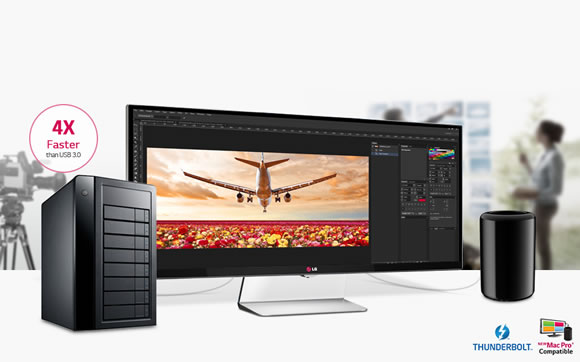
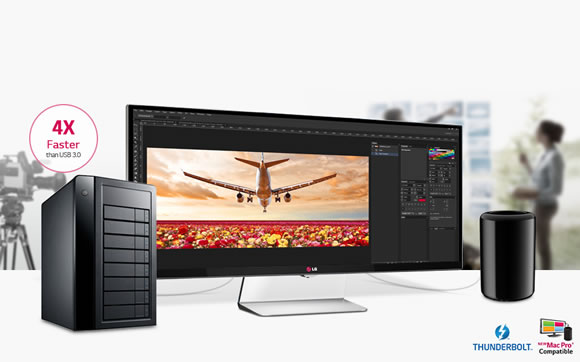
Designers rejoice, LG has just launched a groundbreaking display that changes the sport of huge, beautiful displays. This 34 inch masterpiece is as beautiful because it is strong, and is the suitable companion for web designers, graphic designers, photographers and anyone else who creates digitally.

I use dual monitors now, why do I care about this?
What often frustrates the designers is loss of color consistency when moving images from one monitor to a different, which ultimately adds strains to depend on one (high-end) monitor as referencing color fidelity. 34UM95 supports expressing over 99 percent of the sRGB color space, meaning, you could have an effective color range. On top of that, you now not must worry about how an identical image will look at the other side of the bezel (next monitor), as all of the work may be done in a single monitor. LG‘s own True Color Finder software and built-in scaler also robustly sustains color consistency round clock, across your entire images.

Perfect Ratio
If there has been such thing as a golden ratio for a single monitor, 3440 x 1440 QHD resolution will surely be a candidate. Big monitors shouldn’t ever sacrifice vertical pixels for width. With legacy screen space, photographers needed to juggle image files and folders fighting for space with the photographs they were actually engaged on. With a 21:9 ratio choked with dense pixels, there’s ample space for Photoshop, that can handle more images than before, and toolbars, which could claim an area in their own.

Posted in Web Design
Posted on May 13, 2014 at 1:24 pm
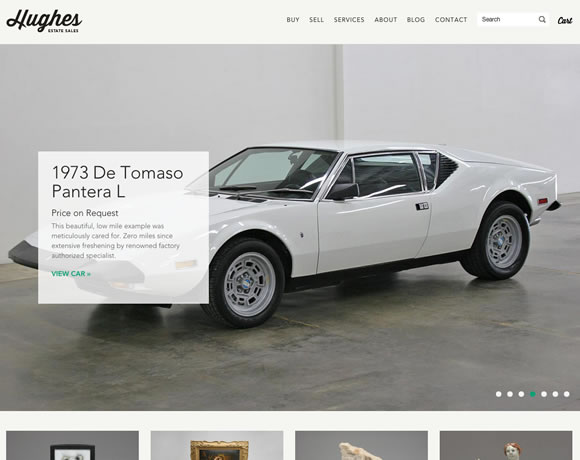
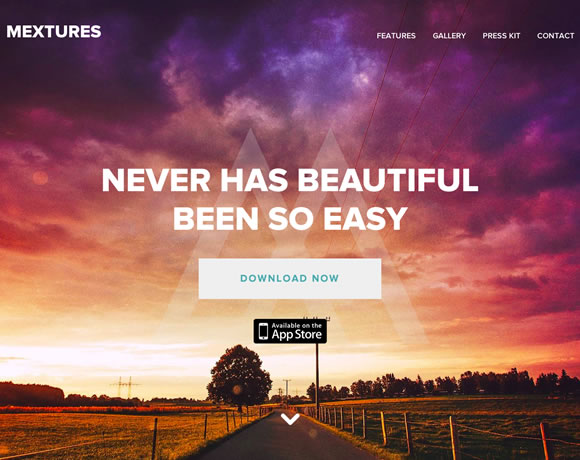
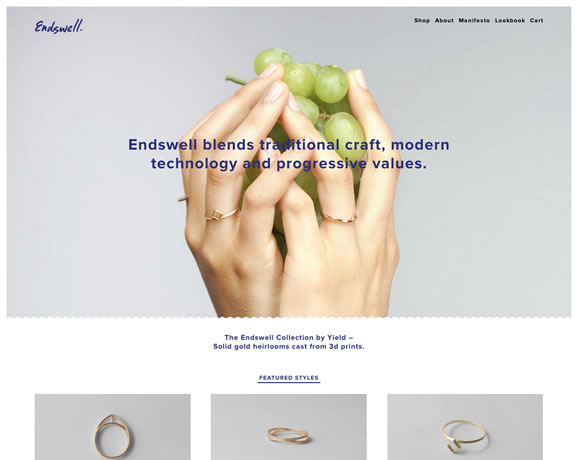
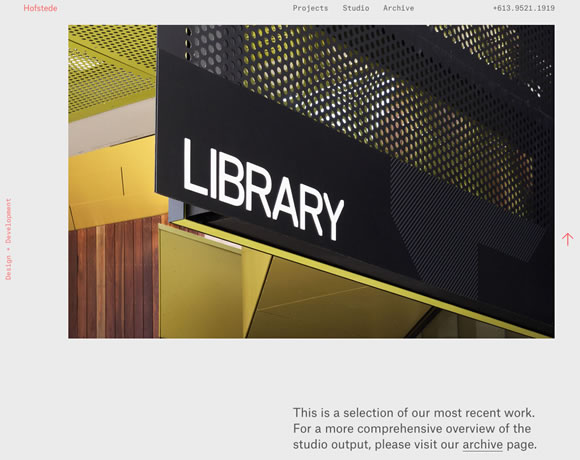
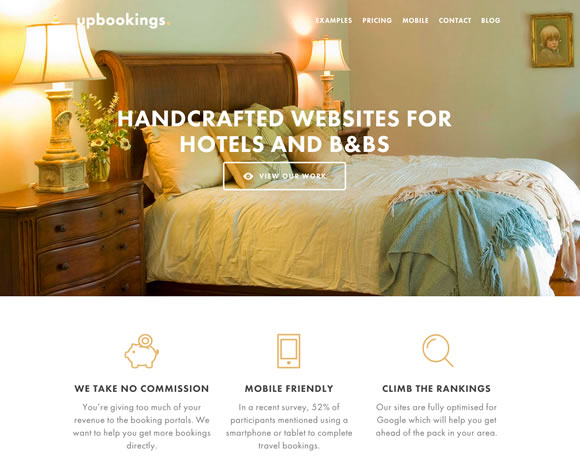
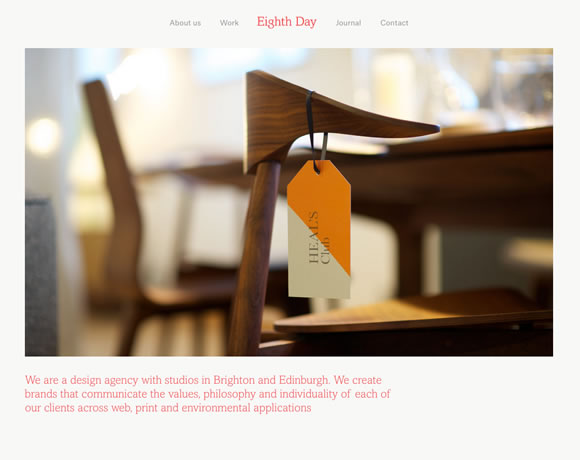
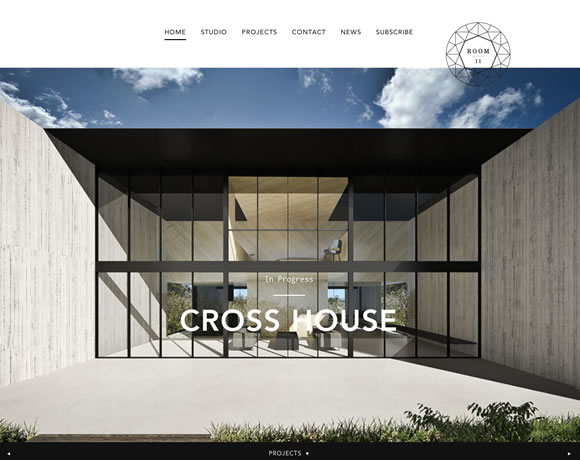
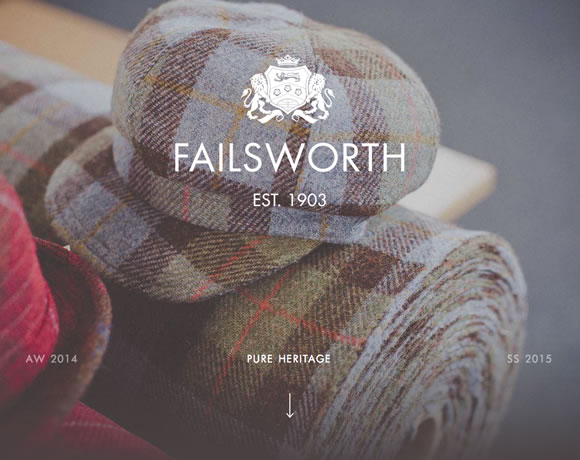
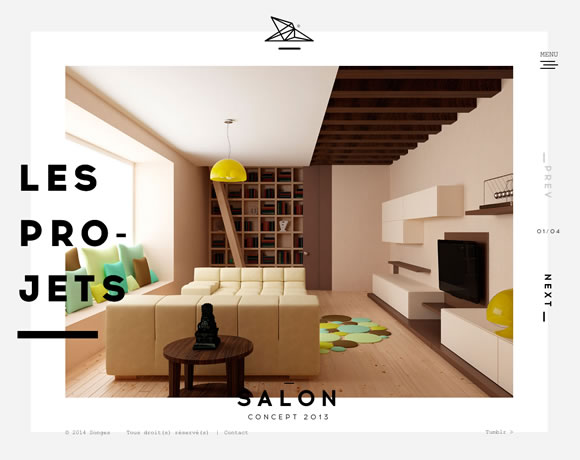
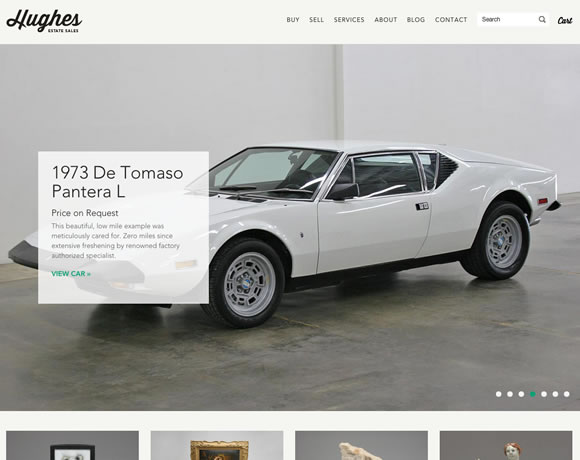
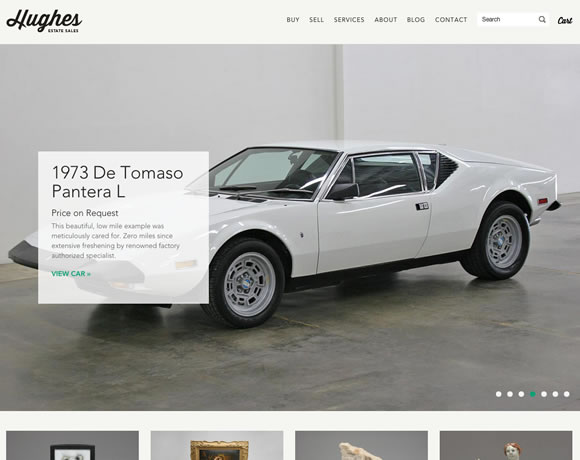
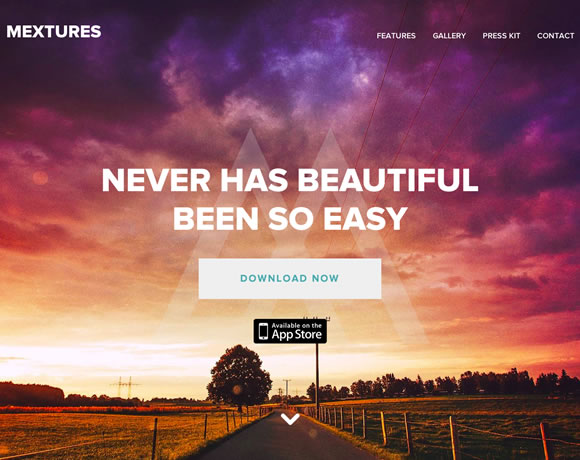
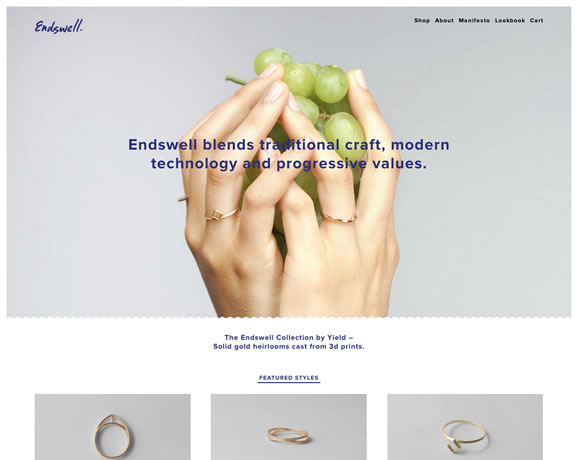
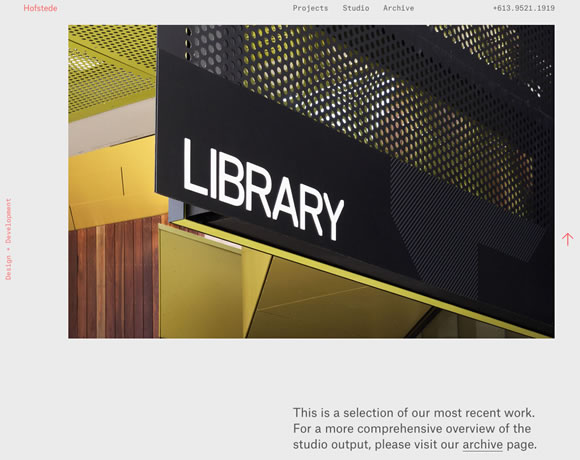
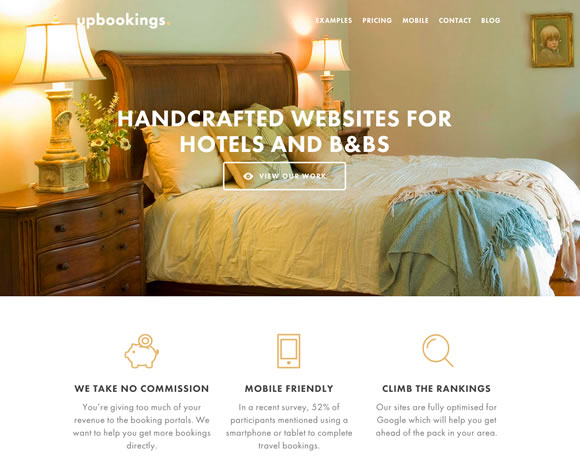
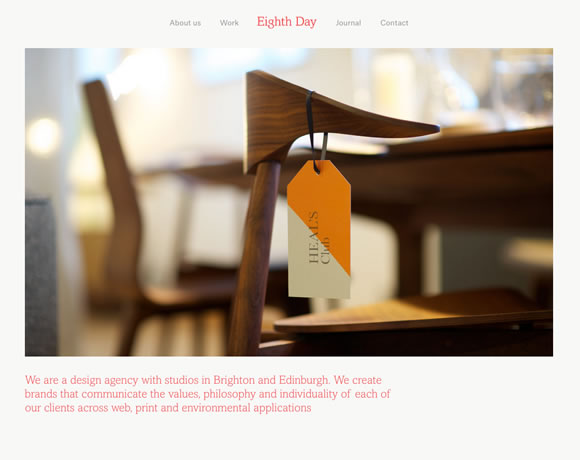
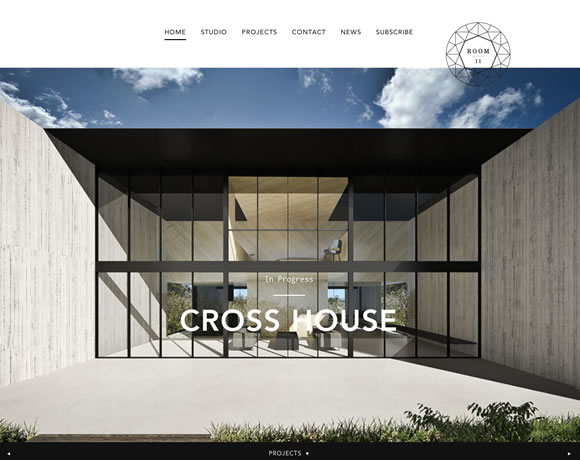
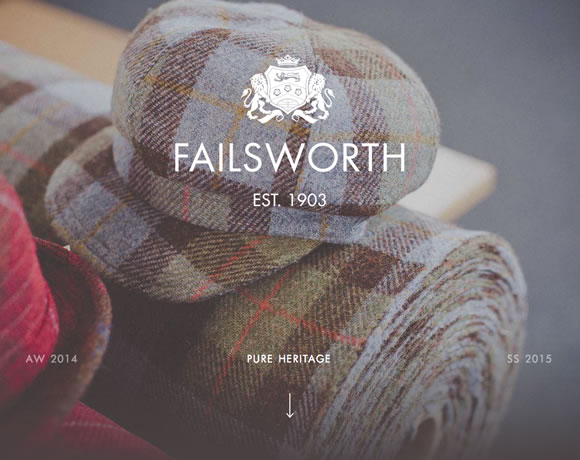
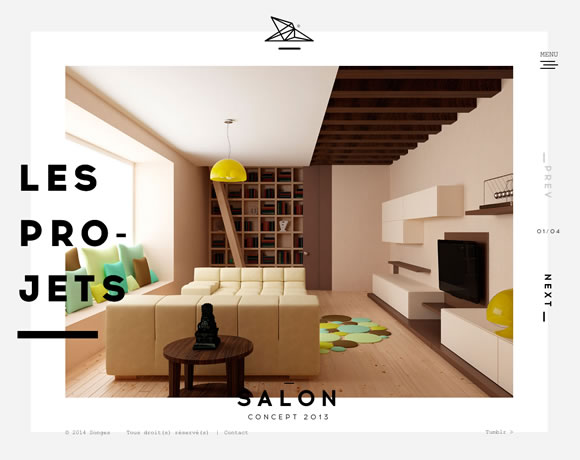
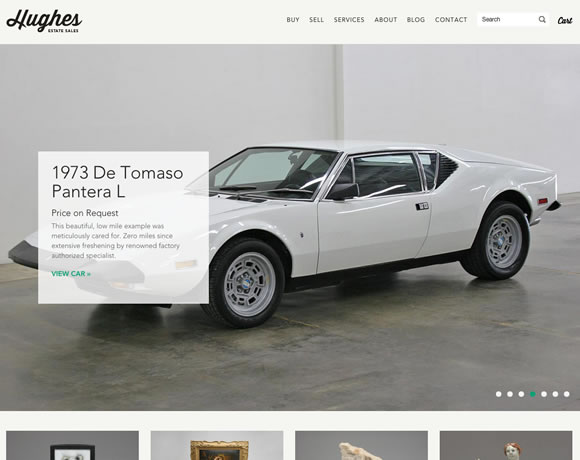
Images add various personality and emotion to a design, besides being a good way to seize viewer’s attention. Knowing find out how to use images in website design is an art. And the reason is, today we’ve some inspiring websites that make the most of images of their layout. From showcasing a product to communicating a concept or emotion, images are a good way to hook up with your audience. From minimal approaches to bold ones, you will see numerous inspiration here.
Brave People

Hughes Estate Sales

Mextures

Endswell

Hofstede

upbookings.com

Eighth Day

Room 11

Failsworth

Studio Songes

Benoit Challand
 0
0
Posted in Web Design
Posted on May 11, 2014 at 3:51 pm
shares

No one ever said that web typography is straightforward, however has gotten easier in recent times with the wide spread adoption of web fonts, the introduction of helpful typography tools, and as we see on this post, super useful jQuery plugins. For this post, we’ve gathered 10 jQuery plugins that would help do things…
Read More
Posted in Web Design
Posted on May 9, 2014 at 10:15 am
Minimalism is a design style that emphasizes simplicity and the removal of surplus elements in a design, stripping it right down to its basic elements, colors, shapes and textures. This style was overlooked within the early dot com days of the web, but it surely has now become highly regarded in web site design. The fundamentals of minimal design for my part are balance, alignment and lots of negative space. This is my pick of web sites from a variety of genres that adopt this approach o.k..
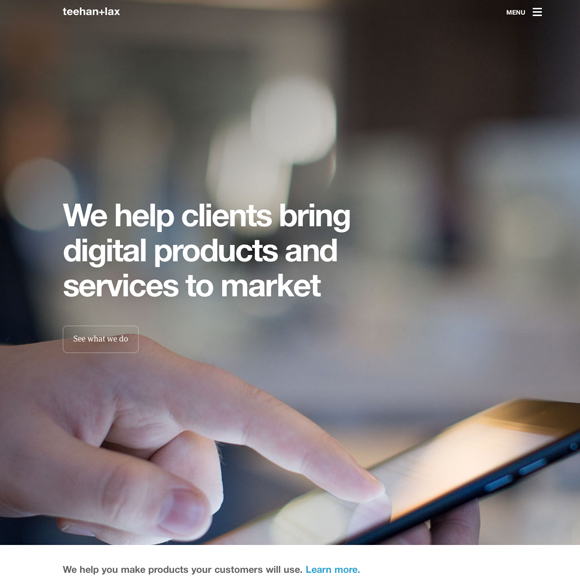
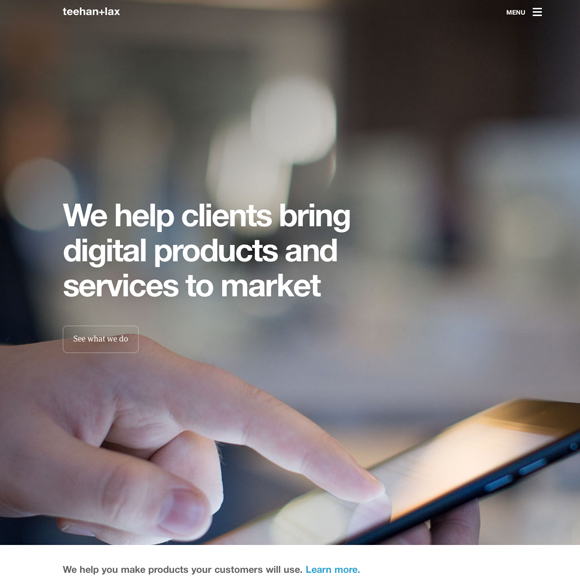
Teehan Lax – Design Agency

Stripping a design agency right down to its bare fundamentals is not any easy task! Most design studios over-design the homepage when all it’s really required is a strap-line clearly explaining what the corporate does and maybe some rich imagery to tease the user. The Teehan Lax homepage delivers. Even the menu have been reduced to the now acceptable 3 bars motif and people buttons with just a depiction stroke are subtle but effective calls to action. In case you skip to the blog page, this was stripped back to well-formatted text with hints of contrasting colour to focus on links. Combining different-sized fonts is a smart technique to add visual interest without clutter.
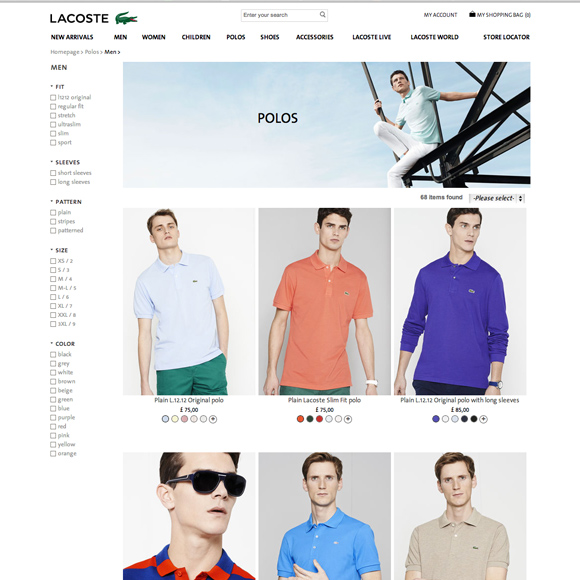
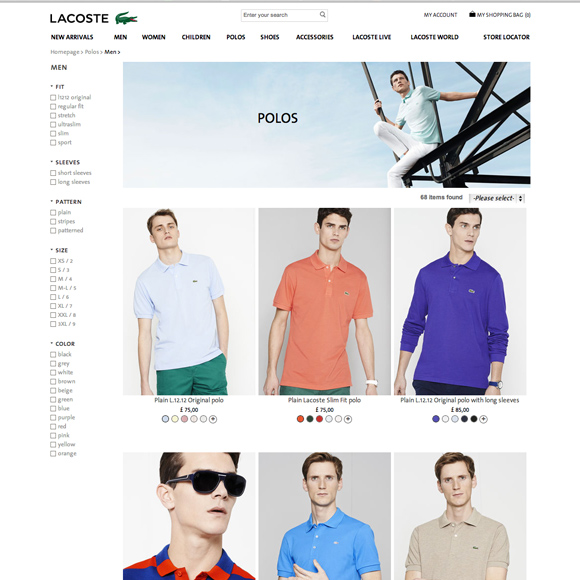
Lacoste – Sports Commerce

Generally Ecommerce sites are guilty of overpowering the homepage with products, offers and deals. Lacoste is different. Anybody knowledgeable about the logo will know that Lacoste is all about plenty of white, including clean and straightforward contrasting colours. Lacoste carry these values over to the united kingdom website. Plenty of white space teamed with paired back navigation make for a serene online experience. The goods frame the location using a clever grid system refining the alignment of everything. The product images are bold enough to feature visual impact without adding clutter.
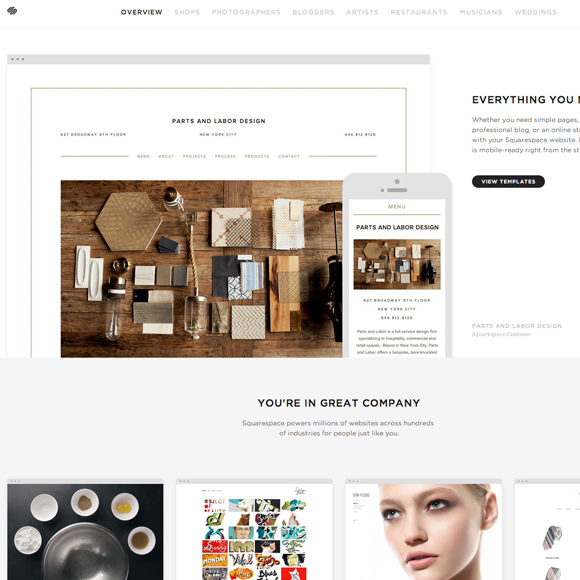
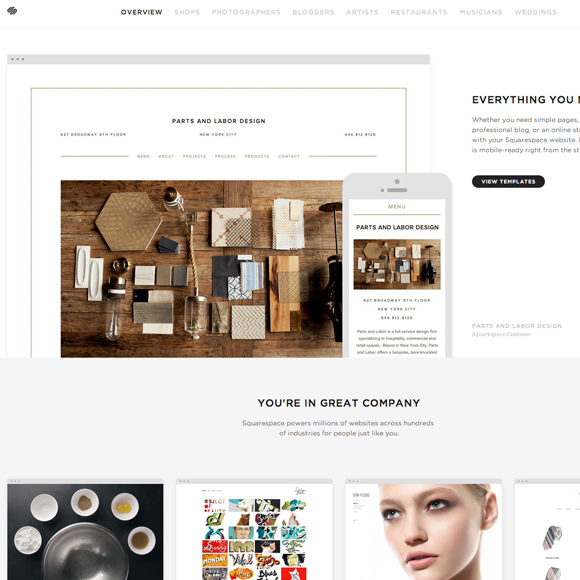
Squarespace – Large Commercial

I think Squarespace deserves a mention here, if not for its commercial website then for the array of minimal templates that it offers on the market. Each template is individually crafted, usually filling the screen and giving the reader a breath of unpolluted air compared to other fussy design templates. Squarespace sites are inclined to balance large striking imagery with well-formatted type, keeping everything visually pleasing, organized and readable. Squarespace is becoming very hot with creative people, proving that minimal templates have mass-market appeal.
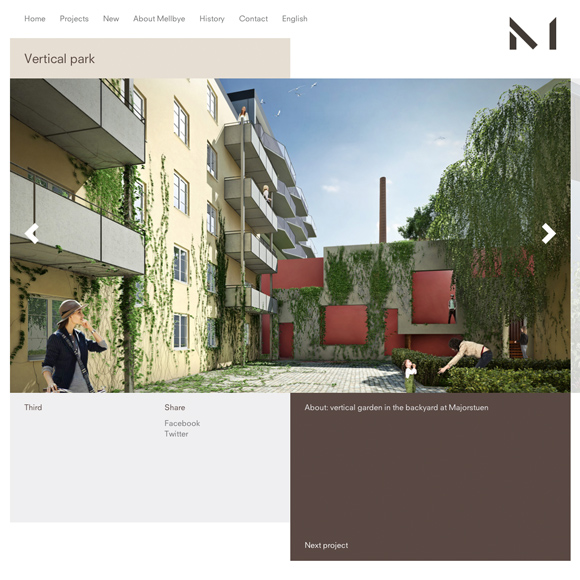
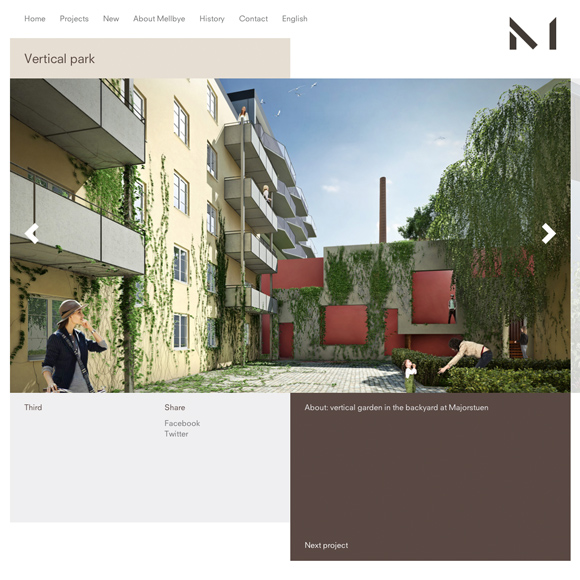
Mellbye – Architects

If there’s one discipline that actually understands minimalism, it’s architecture. Long before websites, architects were bringing pared-back structure to our cities. Mellbye is a provider of architectural services based in Oslo. Some might argue the Mellbye website looks unfinished with out a coherent border/frame/footer in place. In actuality the web site makes great use of the white space; without it, you’d prove with another style that’s not truly minimalist. The history page is an ideal of example of not aligning every element but still managing to retain a great page structure. This style may look simple, but shouldn’t be easy to design. What you permit out of a design is simply as important as what you install.
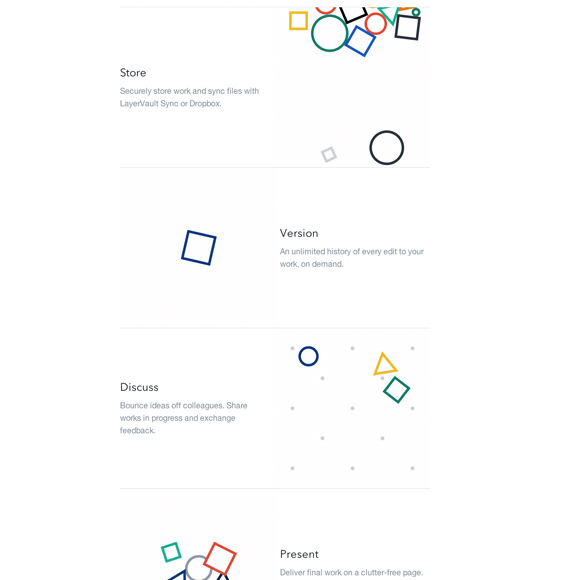
Layervault – UK Startup

Being a startup and channeling a minimal theme is fearless. It has to work for Layervault since the whole ethos of the corporate is ‘Simple version control for designers.’ a hectic design would conflict with what’s essentially an easy product. The homepage is awfully stark, determining a variety of white space and subtle animations. The animations are simple and clear, involving moving lines with primary colours so as to add a marginally of interest. The design can be very narrow (580px) so when viewed on an outsized monitor can appear very contained. i feel this adds to the entire feel. Grey dividing lines are used as borders between sections and the white space between columns are spaced evenly to create a way of calm.
Posted in Web Design
Posted on May 7, 2014 at 10:12 am
By Henry Jones / May 1, 2014 / Inspiration
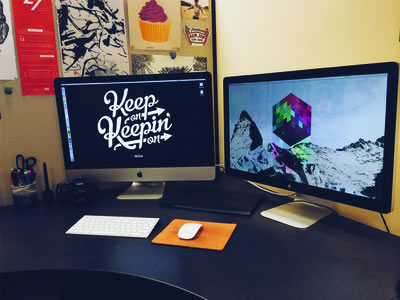
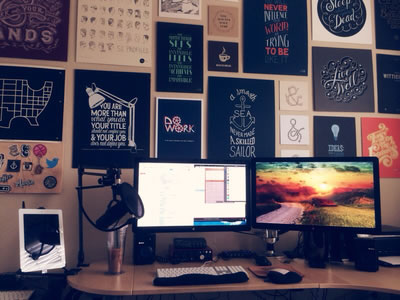
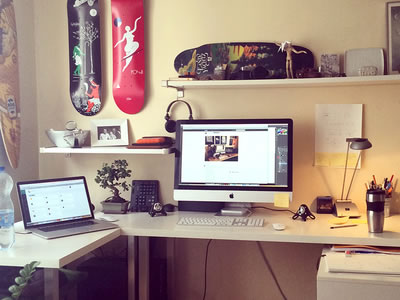
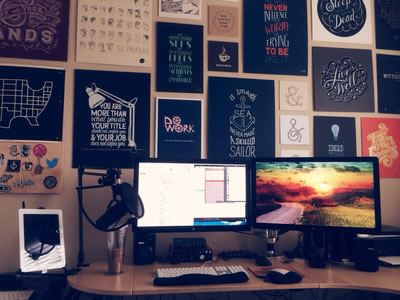
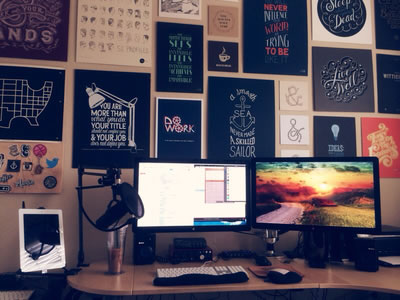
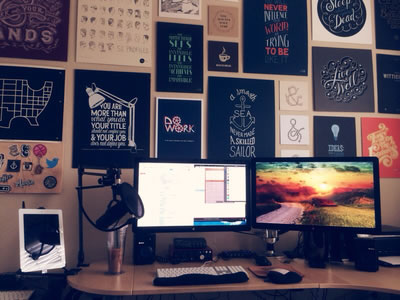
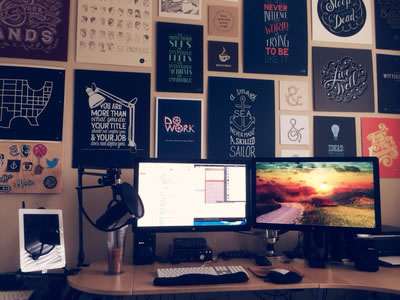
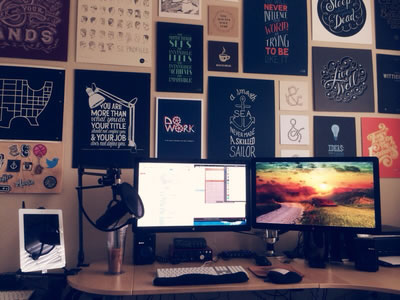
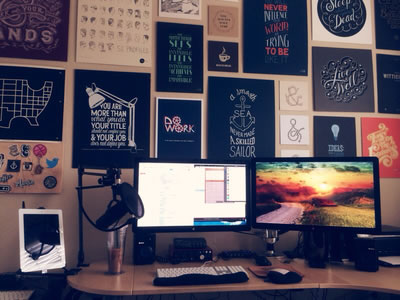
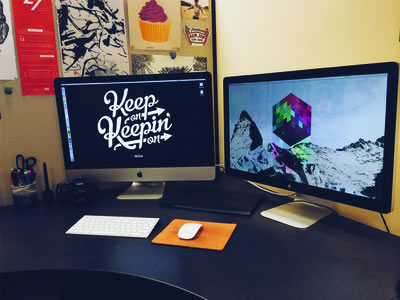
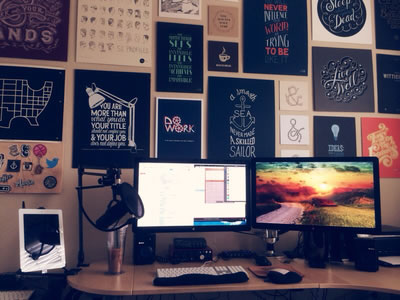
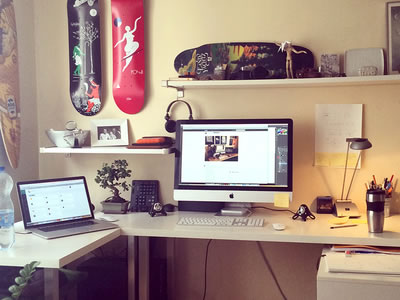
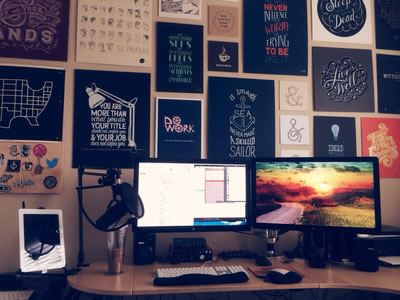
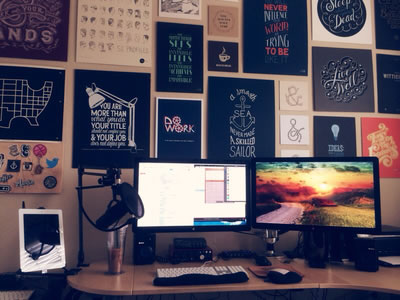
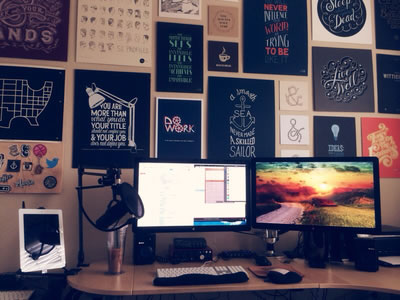
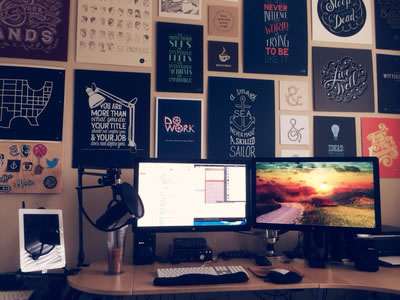
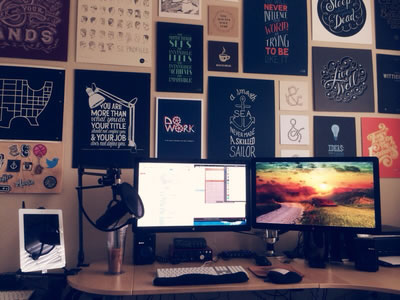
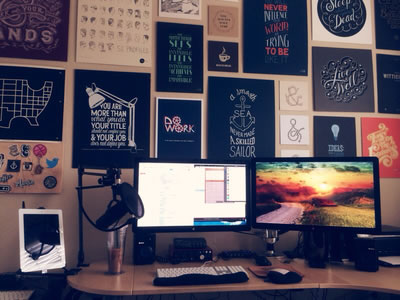
If you wish to have some ideas in your workspace, this post is for you. Browsing Dribbble, we noticed that they’ve a workspace tag where designers share their home offices with us. It’s always inspiring to look neat workspaces, especially once we know we’re seeing actual home offices of real people, and never some interior design shot. Take a look at the spaces we gathered here to get some ideas on your own residence office.
Tina Floersch

Sean McCabe

Zach Roszczewski

Alex Giron

Paul Grill

Daniel Immke

Jonathan Howell

Vincze István

Joshua Söhn

Adam Swisher

Wade Garrett
 0
0
Yakup Akdemir
 1
1
Tony Thomas
 2
2
Francisco Quijada
 3
3
Joey Lomanto
 4
4
Jeremy Goldberg
 5
5










 0
0 
















 0
0  1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8  9
9 









 0
0  1
1  2
2  3
3  4
4  5
5  6
6  7
7  8
8  9
9 












 0
0 















 0
0  1
1  2
2  3
3  4
4  5
5